このサイトでは、私が Qiita や note に投稿した記事一覧を表示しています。
Gatsby では GraphQL とプラグインを用いることで簡単に一覧の取得・表示ができるので紹介します。
Qiita や note に限らず、RSS フィードが取得できるサービスなら応用可能です。
前提と準備#
- Gatsby はインストール済みとします
- パッケージマネージャーは
yarnを利用します。 - 以下のコマンドでスターターからサンプルのプロジェクトを作成し、ローカルサーバーが立ち上がることを確認します
1$ gatsby new example-website https://github.com/gatsbyjs/gatsby-starter-hello-world
2$ cd example-website
3$ yarn develop
記事の一覧取得方法#
- Gatsby のプラグインである gatsby-source-rss-feed を利用します。
- RSS フィードからデータを取得するためのプラグインです。
- 取得したデータは GraphQL で取得することが可能になります。
- データの取得は、ビルドが行われた際に行われます。
- Qiita と note の個人が投稿した記事の RSS フィードの URL はそれぞれ以下のとおりです
- Qiita:
https://qiita.com/tsuchinoko0402/feed- 私の場合、
https://qiita.com/tsuchinoko0402/feed
- 私の場合、
- note:
https://note.com/[ユーザーID]/rss- 私の場合、
https://note.com/tsuchinoko0402/rss
- 私の場合、
- Qiita:
記事の一覧取得処理を実装する#
GraphQL で記事に関する情報を取得する#
- まずは、プラグインをインストールします。
1 $ yarn add gatsby-source-rss-feed
- インストールが完了したら、
gatsby-config.jsのpluginに追記します。
1module.exports = {
2 plugins: [
3 //----- 追記内容ここから -----
4 {
5 resolve: `gatsby-source-rss-feed`,
6 options: {
7 url: `https://qiita.com/[ユーザーID]/feed`,
8 name: `Qiita`,
9 },
10 },
11 {
12 resolve: `gatsby-source-rss-feed`,
13 options: {
14 url: `https://note.com/[ユーザーID]/rss`,
15 name: `note`,
16 },
17 },
18 //----- 追記内容ここまで -----
19 ],
20 }
- 設定したら、再び
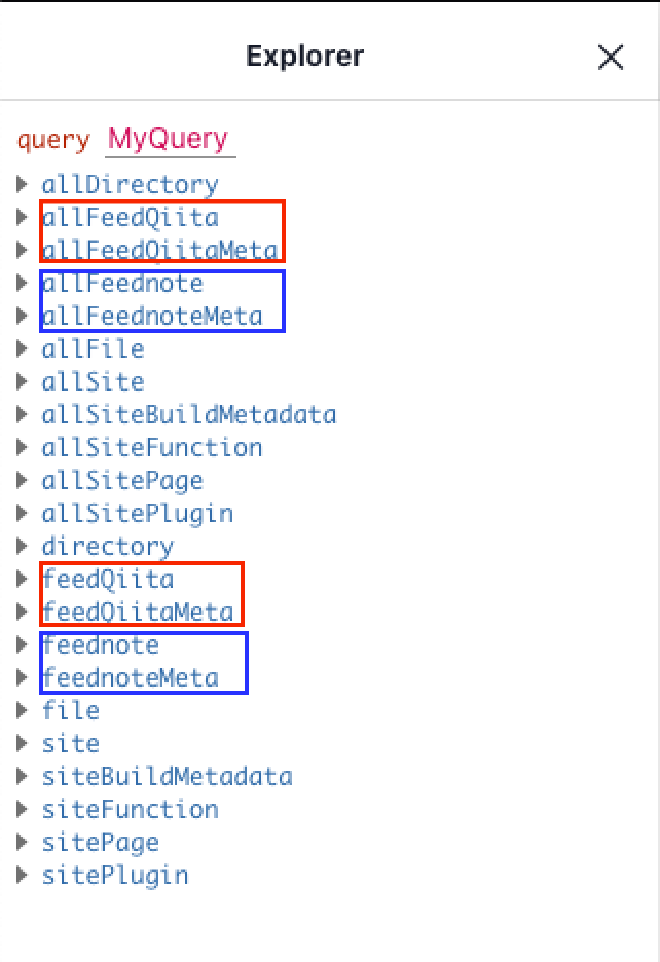
yarn developで開発サーバを立ち上げ直し、GraphQL の画面http://localhost:8000/_graphqlを表示します。 - Qiita に関する項目と note に関する項目が増えていることがわかります。
- 追加される項目は、
allFeedxxx,allFeedxxxMeta,feedxxx,feedxxxMeta(xxxはgatsby-config.jsのoptions.nameに指定した値)の4つ
- 追加される項目は、

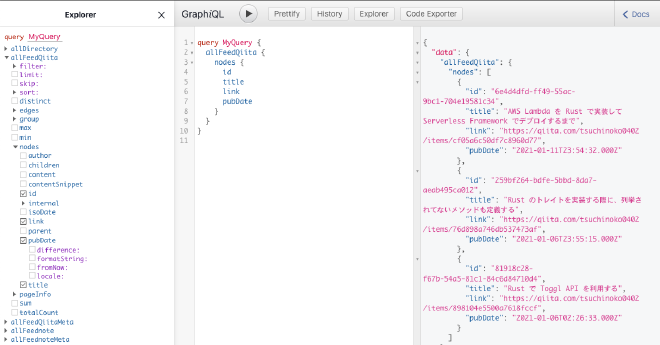
- Qiita の記事ID、タイトル、リンク先、公開日を取得するには、以下のクエリを実行します:

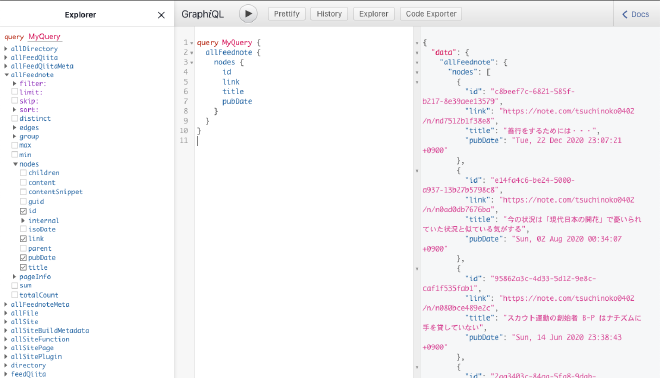
- note の記事ID、タイトル、リンク先、公開日を取得するには、以下のクエリを実行します:

記事一覧をページに表示する#
src/index.jsを以下のように編集します。- ページコンポーネントで
queryという名前を付けた GraphQL クエリを export すると、コンポーネントでデータを利用可能となる
- 今回は、↑で実行して確認した2つのクエリを記述( id は不要なので取得しない )
- React コンポーネント側からは [props.data](http://props.data) でデータを取り出す
1import React from "react"
2import { graphql } from "gatsby"
3const IndexPage = (props) => {
4 return (
5 <div>
6 <pre>
7 {JSON.stringify(props.data, null, 2)}
8 </pre>
9 </div>
10 )
11}
12
13export const query = graphql`
14 query AllPostsPage {
15 allFeednote {
16 nodes {
17 link
18 title
19 pubDate
20 }
21 }
22 allFeedQiita {
23 nodes {
24 link
25 title
26 pubDate
27 }
28 }
29 }
30`
31
32export default IndexPage
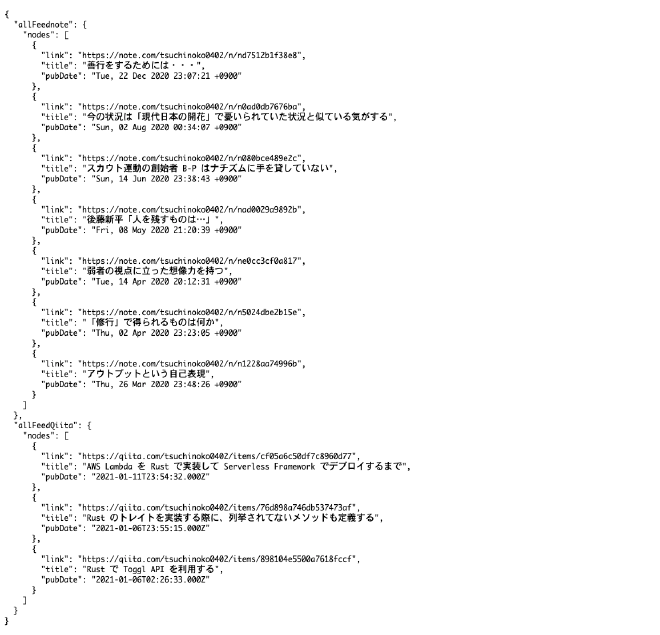
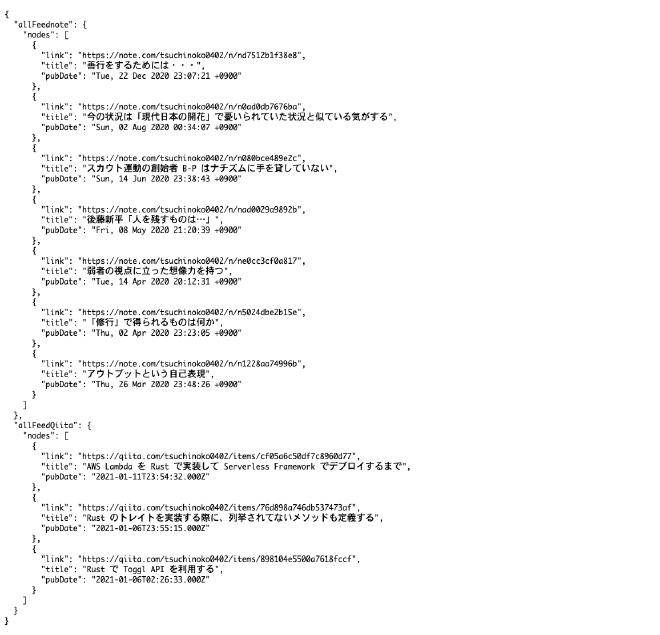
- 開発サーバを立ち上げ、
http://localhost:8000/を開くと、以下のように表示される: props.data.allFeedxxx.nodesに配列形式で RSS の記事が入っている事がわかる

- これを基に、Qiita と note の記事一覧のリンク集を作成。
src/index.jsを以下のように修正:
1import React from "react"
2import { Link, graphql } from "gatsby"
3const IndexPage = (props) => {
4 return (
5 <>
6 <h2>Qiita 記事一覧</h2>
7 <ul>
8 {(props.data.allFeedQiita.nodes).map(post => {
9 return(
10 <li>
11 <small>{post.pubDate}</small>
12 <Link
13 to={post.link}
14 rel="noreferrer noopener"
15 target="_blank"
16 >
17 {post.title}
18 </Link>
19 </li>
20 )
21 })}
22 </ul>
23 <h2>note 記事一覧</h2>
24 <ul>
25 {(props.data.allFeednote.nodes).map(post => {
26 return(
27 <li>
28 <small>{post.pubDate}</small>
29 <Link
30 to={post.link}
31 rel="noreferrer noopener"
32 target="_blank"
33 >
34 {post.title}
35 </Link>
36 </li>
37 )
38 })}
39 </ul>
40 </>
41 )
42}
43
44export const query = graphql`
45 query AllPostsPage {
46 allFeednote {
47 nodes {
48 link
49 title
50 pubDate
51 }
52 }
53 allFeedQiita {
54 nodes {
55 link
56 title
57 pubDate
58 }
59 }
60 }
61`
62
63export default IndexPage
- 保存して、(再ビルド完了後、)
http://localhost:8000/を開くと、以下のように表示される:

まとめ#
- Gatsby のプラグインと GraphQL を用いて RSS フィードのデータを利用したページを作成することができました。
- Gatsby のチュートリアルだけでは GraphQL の良さがあまりわからなかったのですが、実際のデータを扱ってみると便利さが良く分かった気がします。
参考資料#
- 竹本 雄貴「React & Gatsby開発入門」インプレスR&D(2021)
