前の記事で紹介したように、 Markdown で書いた内容をブログ記事として扱うことも可能ですが、ヘッドレス CMS を利用すると、データ管理を別サービスに任せてビューの開発に集中できます。このサイトで利用している microCMS と Gatsby の連携方法を紹介します。
ヘッドレス CMS とは#
- CMS とは Content Manager System の略称で、コンテンツ管理を行うシステムです。
- WordPress のようなこれまでの CMS は 、コンテンツの管理とビューの表示を同じサーバーで行う仕組みになっていました。
- 表示画面(=フロントエンド)は、裏側のシステム(=バックエンド)のルールや使用するプログラム言語に合わせて、作成したり改修したりする必要があります。
- ヘッドレス CMS は「ビューを持たない CMS」です。
- Web API 経由でコンテンツの提供を行います。
- HTML 以外のスマホアプリや IoT デバイスにもデータが提供できます。
microCMS の紹介#
- microCMS は日本製のヘッドレス CMS サービスです。
Gatsby と microCMS を連携する#
公式ドキュメントのチュートリアルを参考に進めていきます。アカウントの作成からサービスの登録までは、公式ブログの説明に沿って済ませている前提とします。
API の作成#
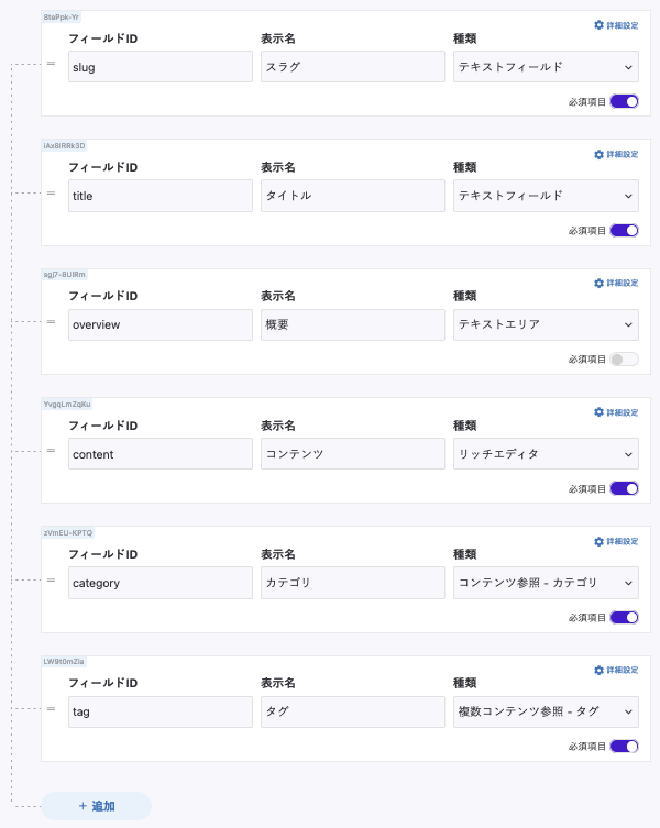
- 今回はブログを作成するので、以下のような API を作成します
- カテゴリ:「技術記事」「ブログ」等、大まかな分類。1つの記事に対して1つしか付けられないようにする。

- タグ:記事に付与する具体的な技術名等。1つの記事に対して複数付けられることを想定。

- ブログ記事:記事の内容。

- ここで、いくらかテスト用のブログ記事やタグ、カテゴリの設定をしておきます。
Gatsby に microCMS の設定を記述する#
- microCMS の API を利用するための API キーは サービス設定 > API-KEY から確認可能です。

- API キーをソースコードに含めないように、環境変数
MICROCMS_API_KEYに API キーを設定しておきます。また、自身で決めたサービス ID も環境変数MICROCMS_API_IDに設定しておきます。 - Gatsby のプラグインをインストールします。
1$ yarn add gatsby-source-microcms
gatsby-config.jsに以下の内容を追記します。apisは利用する API のエンドポイントを列挙しておきます。
1module.exports = {
2//...
3 plugins: [
4//...
5 {
6 resolve: `gatsby-source-microcms`,
7 options: {
8 apiKey: process.env.MICROCMS_API_KEY,
9 serviceId: process.env.MICROCMS_SERVICE_ID,
10 apis: [
11 {
12 endpoint: "post",
13 },
14 {
15 endpoint: "category",
16 },
17 {
18 endpoint: "tag",
19 },
20 ],
21 },
22 },
23//...
24 ],
25}
- ここまで設定した上で、以下のコマンドで開発サーバが無事に立ち上がることを確認します。
1MICROCMS_API_KEY=[API キー] MICROCMS_SERVICE_ID=[サービス ID] yarn develop
GraphQL でデータが取得できることを確認する#
- 開発サーバが立ち上がったら、
http://localhost:8000/__graphqlにアクセスして GraphQL でデータが取得できることを確認します。- 記事一覧を取得するクエリ
1query {
2 allMicrocmsPost {
3 nodes {
4 slug
5 tag {
6 name
7 }
8 title
9 updatedAt
10 publishedAt
11 category {
12 name
13 }
14 }
15 }
16}
- カテゴリ一覧
- タグ一覧
- コンテンツの更新が反映されないときは、
yarn cleanを実行して、キャッシュを削除して再度開発環境を立ち上げ直します。 - あとは、このデータの内容を利用して記事詳細ページやカテゴリ詳細ページを作成します。
データを利用した動的ページの作成#
- 記事詳細ページやカテゴリ詳細ページ、タグ詳細ページはそれぞれ以下のようなパスで作成します:
- 記事詳細ページ:
src/pages/blog/{MicrocmsPost.slug}.tsx - カテゴリ詳細ページ:
src/pages/categories/{MicrocmsGategory.slug}.tsx - タグ詳細ページ:
src/pages/tags/{MicrocmsTag.slug}.tsx
- 記事詳細ページ:
- ポイントは、ファイル名の拡張子より前を中括弧(
{ })で囲い、{MicrocmsXXX.slug}.tsxとする点です。- こうすれば、例えば、記事詳細ページであれば、
https://xxx/blog/[スラグ名]/でアクセスできるページが生成されます。
- こうすれば、例えば、記事詳細ページであれば、
記事詳細ページの実装#
- クエリに変数
$idを入れておくことで、当該 ID のページの情報を取得します。
1import * as React from "react"
2import { graphql, PageProps } from "gatsby"
3
4const PostPage: React.FC<PageProps<GatsbyTypes.BlogPageQuery>> = ({ data }) => {
5 const post = data.microcmsPost
6 return (
7 // 表示するページの内容
8 )
9}
10
11export const query = graphql`
12 query BlogPage($id: String!) {
13 microcmsPost(id: { eq: $id }) {
14 slug
15 title
16 content
17 publishedAt(formatString: "YYYY.DD.MM hh:mm")
18 updatedAt(formatString: "YYYY.DD.MM hh:mm")
19 category {
20 slug
21 name
22 }
23 }
24 }
25`
26
27export default PostPage
カテゴリ詳細ページの実装#
- 指定したカテゴリの記事一覧を取得し、表示します。
1import * as React from "react"
2import { graphql, PageProps } from "gatsby"
3
4const CategoryPage: React.FC<PageProps<GatsbyTypes.BlogCategoryPageQuery>> = ({ data }) => {
5 const post = data.microcmsPost
6 return (
7 // 表示するページの内容
8 // 当該カテゴリの記事一覧を表示する
9 )
10}
11
12export const query = graphql`
13 query BlogCategoryPage($slug: String!) {
14 microcmsCategory(slug: { eq: $slug }) {
15 slug
16 name
17 description
18 }
19 allMicrocmsPost(filter: { category: { slug: { eq: $slug } } }) {
20 nodes {
21 slug
22 title
23 content
24 publishedAt(formatString: "YYYY.MM.DD hh:mm")
25 category {
26 slug
27 name
28 }
29 thumbnail {
30 url
31 }
32 }
33 }
34 }
35`
36
37export default CategoryPage
タグ詳細ページの実装#
- 指定したタグの記事一覧を取得し、表示します。
1import * as React from "react"
2import { graphql, PageProps } from "gatsby"
3
4const TagPage: React.FC<PageProps<GatsbyTypes.BlogTagPageQuery>> = ({ data }) => {
5 const post = data.microcmsPost
6 return (
7 // 表示するページの内容
8 // 当該タグの記事一覧を表示する
9 )
10}
11
12export const query = graphql`
13 query BlogTagPage($slug: String!) {
14 microcmsTag(slug: { eq: $slug }) {
15 slug
16 name
17 description
18 }
19 allMicrocmsPost(filter: { tag: { elemMatch: { slug: { eq: $slug } } } }) {
20 nodes {
21 slug
22 title
23 content
24 publishedAt(formatString: "YYYY.MM.DD hh:mm")
25 category {
26 slug
27 name
28 }
29 thumbnail {
30 url
31 }
32 }
33 }
34 }
35`
36
37export default TagPage
まとめ#
- Gatsby で microCMS を利用したブログページの作成方法を紹介しました。
- データ取得までを主に紹介し、ページの中身の実装については、これを基に実装していけると思います。
参考資料#
- 竹本 雄貴「React & Gatsby開発入門」インプレスR&D(2021)
- microCMS のドキュメント:https://document.microcms.io/
